 How would you make sure the AR elements are helpful without being distracting? How would you steadiness universal usability with localized design elements? ✅Develop a technique to introduce slicing-edge expertise right into a product without sacrificing usability for non-technical customers. ✅Design an AR interface that enhances a physical product’s usability in actual time, equivalent to overlaying instructions or visual guides. ✅Design a product roadmap that accounts for technological developments 5 years into the future. ✅Create a product design that accounts for essentially the most extreme edge instances-resembling users with outdated hardware, unstable web, or limited literacy-while nonetheless delivering a seamless expertise for the majority. How would you prioritize info and create an expertise that feels tailored but not intrusive? To be trustworthy, I mainly use it for normal tasks like understanding code or shortly discovering new information. Use the Netlify UI, API, or CLI so as to add these atmosphere variables and keep away from committing them to your supply code. I used it in my venture so as to add a map displaying the situation of Central Park Cricket Fields.
How would you make sure the AR elements are helpful without being distracting? How would you steadiness universal usability with localized design elements? ✅Develop a technique to introduce slicing-edge expertise right into a product without sacrificing usability for non-technical customers. ✅Design an AR interface that enhances a physical product’s usability in actual time, equivalent to overlaying instructions or visual guides. ✅Design a product roadmap that accounts for technological developments 5 years into the future. ✅Create a product design that accounts for essentially the most extreme edge instances-resembling users with outdated hardware, unstable web, or limited literacy-while nonetheless delivering a seamless expertise for the majority. How would you prioritize info and create an expertise that feels tailored but not intrusive? To be trustworthy, I mainly use it for normal tasks like understanding code or shortly discovering new information. Use the Netlify UI, API, or CLI so as to add these atmosphere variables and keep away from committing them to your supply code. I used it in my venture so as to add a map displaying the situation of Central Park Cricket Fields.
 I developed a Landing Page for the brand new York Recreational Cricket League. The document will contain the signature and yet another hooked up page with digital data. ✅Redesign an everyday digital product to be extra environmentally sustainable, contemplating components like energy consumption, materials utilization, and product lifecycle. ✅Your product is facing backlash as a consequence of a controversial feature. ✅Your product has reached market fit but all of a sudden faces a serious technological disruption. ✅Draft an email to clients addressing a serious service outage. ✅Develop your personal library of reusable internet parts utilizing the online Components normal, making certain they are appropriate throughout all main frameworks (React, Angular, Vue). ✅Develop a customized Android navigation element that can handle advanced, multi-stack navigation flows, supporting deep hyperlinks, and back-stack administration with out utilizing Jetpack Navigation. I can inform, aside from nesting about 20 statements and using coalesce or something, there isn't a method to keep away from this behaviour I may find. To get concepts for my challenge, I began to go through completely different web sites however could not discover one thing distinctive.
I developed a Landing Page for the brand new York Recreational Cricket League. The document will contain the signature and yet another hooked up page with digital data. ✅Redesign an everyday digital product to be extra environmentally sustainable, contemplating components like energy consumption, materials utilization, and product lifecycle. ✅Your product is facing backlash as a consequence of a controversial feature. ✅Your product has reached market fit but all of a sudden faces a serious technological disruption. ✅Draft an email to clients addressing a serious service outage. ✅Develop your personal library of reusable internet parts utilizing the online Components normal, making certain they are appropriate throughout all main frameworks (React, Angular, Vue). ✅Develop a customized Android navigation element that can handle advanced, multi-stack navigation flows, supporting deep hyperlinks, and back-stack administration with out utilizing Jetpack Navigation. I can inform, aside from nesting about 20 statements and using coalesce or something, there isn't a method to keep away from this behaviour I may find. To get concepts for my challenge, I began to go through completely different web sites however could not discover one thing distinctive.
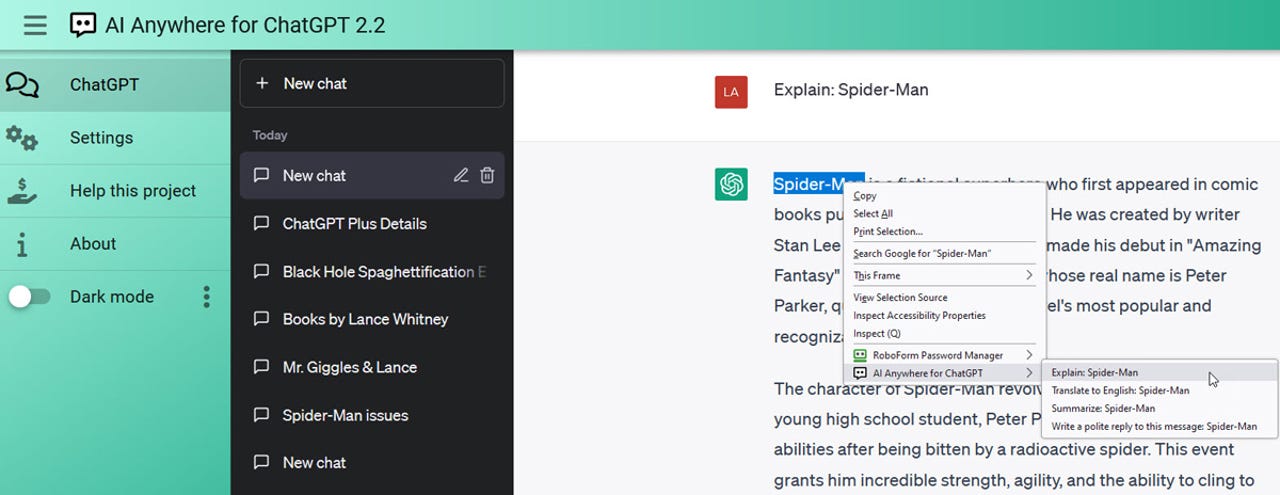
You can find the Copilot image at the top proper corner of the bar. You too can download local LLMs for the copilot slightly than use cloud LLMs so that none of your information can be utilized to practice anyone else’s fashions. ⚡ Automated evaluations using LLMs. ✅Create a dynamic internet type that modifications its structure based on person enter, utilizing only vanilla Javascript. So, this should not be a dealbreaker, unless you're somebody who modifications themes typically and would favor having a wide variety to choose from. So, let’s get started with the step-by-step implementation of the chatbot. Get it to review its own code, utilizing prompts like "Any mistakes on this code?", "Does this comply with finest practices for Rails/PHP?" Sometimes I ask "Does it comply with convention on this codebase?" and @ the entire codebase and @ the documentation of the language. Hi Marc, mintlify is definitely a good possibility especially if you're into documenting code plus they also present docs with a business electronic mail.
✅Write an electronic mail targeted at a excessive-value B2B shopper, personalizing the content material to their particular business wants and challenges, whereas maintaining a professional and persuasive tone. ✅Create an e mail for a worldwide viewers that respects cultural differences whereas maintaining a consistent model message throughout all regions. How would you guarantee a seamless user expertise whereas pushing the envelope? ✅Develop an Android chatbot app that uses on-system machine studying fashions (e.g., chat gpt (diigo.com) TensorFlow Lite) for pure language processing, guaranteeing person information privateness. ✅Develop a product interface that helps customers manage stress and construct emotional resilience. ✅Develop a browser extension that enhances productivity by including customized shortcuts and features to the browser's dev instruments, with out counting on present APIs. AI Integration: The mixing of AI features was difficult. ✅You have to launch a product rapidly with only essentially the most important options. How would you prioritize options that ensure the product stays innovative and aggressive? How would you balance person-driven growth with long-term product imaginative and prescient?
When you have any kind of issues relating to where by and also the way to employ chat gpt free, you are able to e-mail us in the web site.
